未经优化的博客访问速度总是不太理想,在搬到 Github 后速度明显下降,在折腾过程中查找了许多资料如何让博客加速,记录一下方法。虽然本文环境是在 GitHub Pages+Gridea 下演示的,同时有诸多原因使网站速度变慢(网速、地理位置、网页渲染等),不过这些方法也适用于动态网站。
已发布在少数派|我对网站进行提速的技巧 ,优化排版并作了文章更新
全文从多个方面(主要涉及到源码改造)列举提速方法,内容较多可挑选自己关注的阅读。在涉及博客源码改造的部分一定要记住备份与预先测试
DNS 域名解析服务
在访问网站之前是需要 DNS 域名解析的,若是绑定了自己购买的一级域名,而 DNS 解析服务没有选择好的话,同样会拖慢网站打开速度,所以一定要选择适合的大厂 DNS 域名解析服务。
前端公共库 CDN
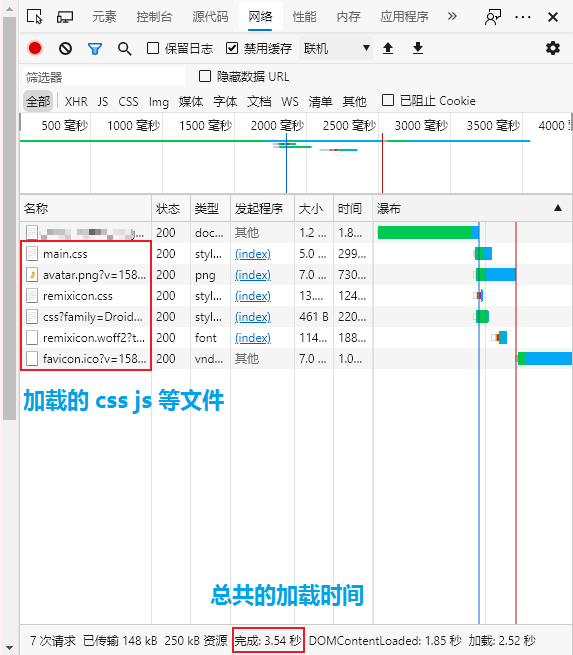
独有资源(例如个人图片)的 CDN 设置建议看少数派的这篇文章《 进阶指南 | 如何让你的静态网站极速打开 》,网站总会引用一些外链资源(css、js 文件),在浏览器的下按 F12 打开控制台中的 Network,进入网站后即可看到加载了多少文件,或者在网站主页右键查看源码,而这些资源大部分是知名的开源项目,那么就可以通过替换 CDN 链接来达到加速效果。



挑选适合自己的 CDN 建议看这篇文章 《以全新的视角来评测公共 CDN》 ,要记住 Ping 和 IP 数量并不是衡量公共数据的标准,这里以建立 SM.MS 图床的开发者提供的 CDN 服务来做示例,该服务提供了前端 CDNJS 库及 Google Fonts、Ajax 和 Gravatar 的国内加速。用法十分简单,比如 Google Fonts 的网址 fonts.googleapis.com 替换为 fonts.loli.net,如
<link href='https://fonts.googleapis.com/css?family=字体名称' rel='stylesheet'>//修改前
<link href='https://fonts.loli.net/css?family=字体名称' rel='stylesheet'>//修改后
还支持替换的域名有 cdnjs.cloudflare.com、ajax.googleapis.com、*.gravatar.com 等等,更多内容见 官方博客
异步加载、懒加载
由于某些文件体积过大,在网页载入时造成阻塞使后面的内容迟迟得不到加载和渲染造成问题(网页白屏等)。这种情况下就可以使一些不关键文件延时加载或者浏览才加载,浏览微信文章时,阅读到有图片的部分图片才加载就是使用的懒加载。
脚本文件异步加载
将<script>放到<body>底部,不会造成页面解析的阻塞,就算加载时间过长也能看到页面而不是一片空白,这种方式适合不讲就解析步奏的脚本文件。而另一种方式则是利用 html5 的 defer 属性,给<script>标签设置 defer 属性,将脚本文件设置为延迟加载。注意只适合外部 js 引用,添加 defer 属性的 js 文件不能使用 document.write 方法。
例如:
<script src="https://example.com/xxx.js" type="text/javascript" defer></script>//空格后添加了 defer
这两种办法适用于 非关键/无需顺序渲染 的脚本文件,若是不知道自己的脚本是否属于范围内,最好先备份然后测试一下。除此之外的另一种方法就不展开了,可以用关键字搜索「动态创建<script>标签」。
媒体资源懒加载
不同的静态网站生成程序都有配套的插件,例如 Hexo、Hugo,这里就不详细说明,依个人情况来修改。主要谈一下网络字体的懒加载——因为汉字大量的字符让字体的体积异常庞大。就好比字体渲染时,英文只需拿一张字母表在上面找,而中文需要拿一本厚厚的字典一个字一个字去找,所以懒加载很有必要。修改方法如下
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=字体名称">//修改前
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=字体名称&display=swap" media="print" onload="this.media='all'">//修改后

当然,若仅仅想让固定的一段文字渲染成网络字体,可以试试 Iconfont 的 webfont服务
扩展改造项目
以下内容适用于对速度极其追求的人
修改网站上的图标
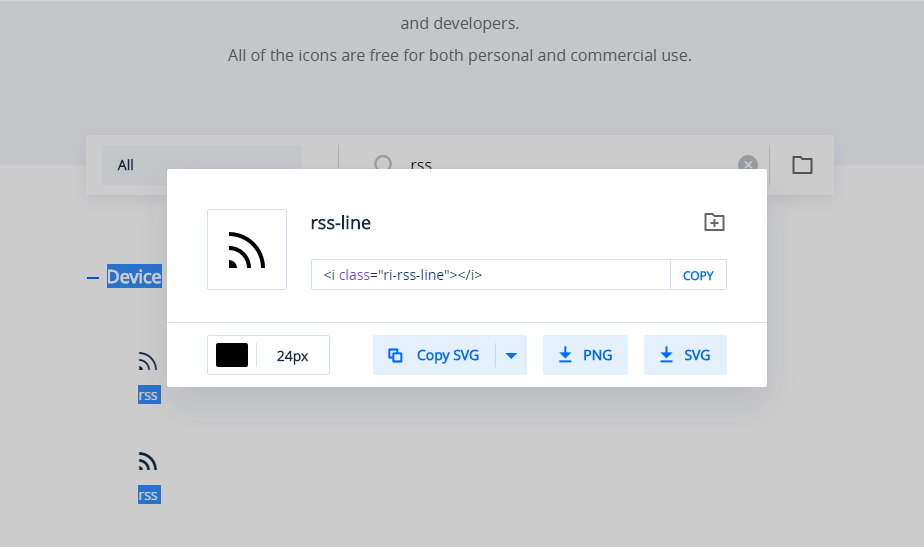
如果你的网站所用的图标并不算多,推荐使用 svg 代码代替引用外部资源,例如在 Remix Icon 官网中就可以直接复制 svg 代码。把代码粘贴到需要展示的位置即可

instant.page
很多浏览器都有「智能预加载」的设置,原理就是提前加载鼠标点击/悬停着的链接,减少人为的点击延迟,达到加速的效果,而 instant.page 就是这么一个网站预加载的脚本。只要在一个链接上犹豫超过超过 65ms,开始预加载,当然相对的流量也会增多。

这里推荐使用 JsDelivr 的 CDN 而不是官方的,原因是官方使用 Cloudflare Workers(无国内节点)。粘贴以下内容到<body>标签前即可。
<script src="https://cdn.jsdelivr.net/gh/instantpage/instant.page@3.0.0/instantpage.min.js"></script>
代码压缩
通过压缩代码减少换行可以节省浏览器的读取时间,而我使用的是 OSChina 的在线压缩,最好把 html css javascript 分开压缩,避免一些极限压缩对代码完整性的破坏。一定要在所有改造工作做完后进行压缩,并且要留一份压缩前的备份。

Service Worker
作为支撑 PWA(渐进式 Web 应用)的一部分,我们只需要了解,给网站加上 Service Worker,就相当于告诉访客的浏览器「这个网站的 XXX 文件需要一直缓存」,只要访客不清除浏览器的数据,下次访问你的网站时 XXX 文件直接从本地载入,大大提高速度。关于配置,可以看延伸文章 《给博客加上Service Worker》
改造收尾的验收
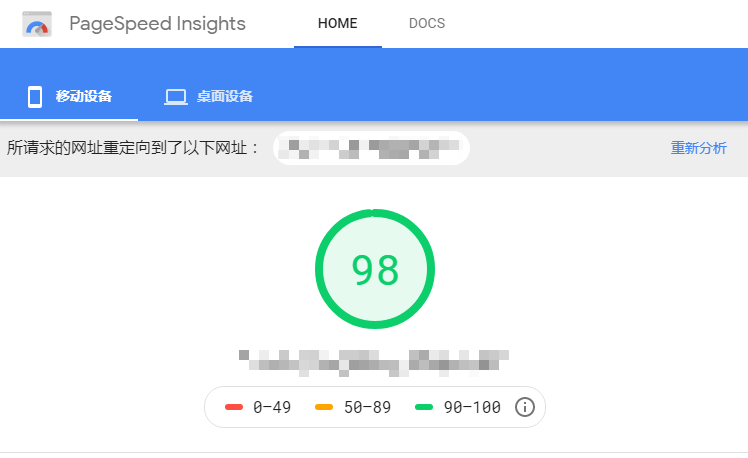
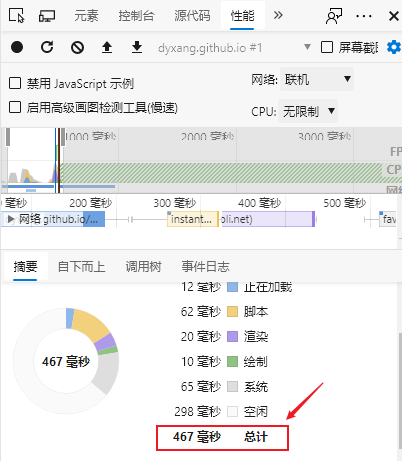
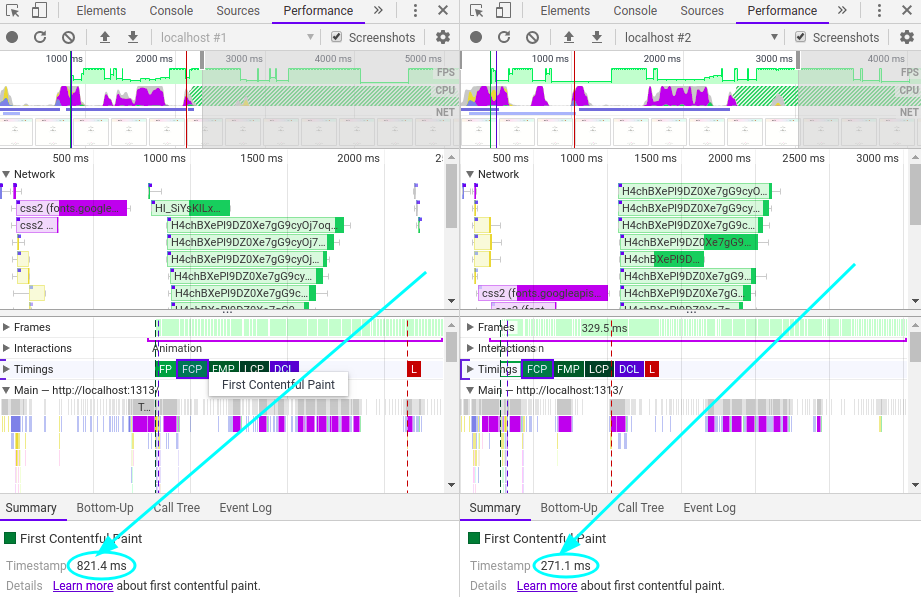
改造完成后,使用谷歌 PageSpeed Insights 来给网站诊断(还能提出改进建议),或者在电脑端浏览器按 F12 打开控制台>性能来查看网站速度。